Angularjs-MVC Architecture
Angularjs-MVC Architecture
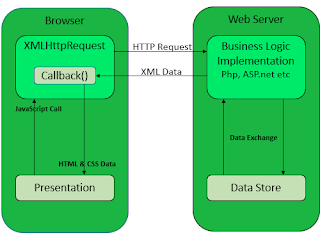
AngularJS uses the MVC to develop the web application. To implement MVC, you need to split your application and everything through AngularJS. MVC Architecture is a protection supervision module, where:
· The format has data.
· The vision is responsible for displaying the data.
· The verifier operates the triangle to establish a connection between the image and the form.
Type of open source
Visual evidence is used to create the Angular.js laboratories. The Law allows easy reading and easy support because instead of saying all the necessary steps to achieve it, we just have to define the final Looga.
Bidirectional information
Angular.js uses two-digit data: any change in the user interface is affected by the applications and otherwise. When the box complies with the events of the website, changes in the user's methods and actions on the site, finally update the necessary tools. At the same time, it is not necessary to save the DOM link and direct them. The results are easily explained to the state requirements that do not require the use of a lower structure.
POJO
Everything AngularJS uses is a delicate location, which means it does not need any more privacy and settlement settings. POJO will give you all the essential features of JavaScript to manage things. It allows you to delete and add items to the product, and if you wish, you can change objects.
Guidelines for the SPA
Angular.js and SPAs are together. For example, Angular.js offers the possibility to verify the forms. If the page uses forms, FormController records the situation. With this information, we can change the behavior of the HTML code of the user interface, such as the Protect button, if it is empty). Angular.js confirms that it is wrong, but can make specific verifications if needed. It is possible to display error messages throughout the system or in specific locations.
Easy to use
AngularJS with a lot of rich resources facilitates growth by reducing the need to write the bill. Using MVC construction requires a lot of weight. It is not necessary to register the guards and teachers for the implementation of the data structures. In addition, the directive is not part of the application process, so they also run the same group. All these things reduce the need to write a code.
Available solutions
Why is it important that there are different solutions for Angular.js, which solve the various tasks that are being developed? Because AngularJS does not need to follow a complex project structure, it can create a variety of applications. It is also possible to use AngularJS to create what is called a hybrid application.
The facilitation test
The components of the application are installed in the module Angular.js. The classification devices allow you to download the necessary services that perform the test effectively. Even if you follow the principle of "a file, a standard", you do not need to remember the system's retention system.
Client solution solution
AngularJS works on the client side and operates in mobile machines and mobile phones. AngularJS can be used for any project because you do not need to change the last page. Therefore, it can be used safely to develop a previous application.




ReplyDeleteIt’s great to come across a blog every once in a while that isn’t the same out of date rehashed material.
Data science Course Training in Chennai |Best Data Science Training Institute in Chennai
Thanks a lot very much for the high quality and results-oriented help.
ReplyDeleteUIpath Training in Chennai
Big Data Hadoop Training in Chennai
Linux Training in Chennai
More useful .Good
ReplyDeleteBlue Prism Training in Chennai | Blue Prism Training Center in Chennai
Your very own commitment to getting the message throughout came to be rather powerful and have consistently enabled employees just like me to arrive at their desired goals.
ReplyDeleteAngularjs Training Fees in Chennai
Best Java Training Fees in Chennai
Best Bigdata Hadoop Training Fees in Chennai
Best SAS Training Fees in Chennai
Best Python Training Fees in Chennai
Best Software Testing Training Fees in Chennai