Introduction to the AngularJs forms validation
Introduction to the AngularJs forms validation
AngularJs is generally considered as possible for the complete web application of the website. In this booklet, we will discover how important are the angles to build larger codes that require larger systems, many jobs, and validations.
In the beginning, the team to make the forms was easy.
Before becoming an open source, English as a development tool is primarily intended for web designers. The designs allow designers to improve their usual web pages and allow them to guarantee and maintain visual characteristics (see here).
The original idea was to allow technicians to use HTML tags or additional functions to incorporate the power of the web without having to write more than javascript.
Using Angular for form validation
From the 44k regeneration line, the fencing lanes contain many interesting features that can be used for active identification.
For example, in the following form to make the user, do the following (an example of mediation):
• As a result, they show the wrong places when writing
• Provide deep messages when someone uses the site
• Avoid the mailbox until all the necessary information is available, check the terms and conditions
Modified presentation
When the angular collection of DOM requests in the application process, a structured signature is required to shape the symbols. In the above case structure, this means that the HTML form will start like this
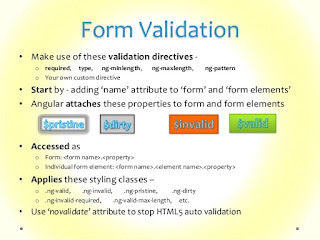
How do these built-in state classes work?
These classes are used for the individual form and location so you can use it to help with the form. Angular provides the following situations:
• Segment: This means that the form or idea is in the initial state: there are no places where it is touched or controlled
• touch: the user has pressed the control or the form, but does not have to change
• Cleaning: the user was doing the performance.
• Not wrong: Form control has been prepared, but includes an incorrect value
• Values Ng: use the control of the device at the correct value
For example, a cleaning condition can be used as a red color around the wrong location.
Angular built-in validation directives:
Any garden field recognition can be automatically translated into HTML. For example, the secret site has the following certificates:
• Location is required
• A minimum mortality rate of 6 characters.
• A maximum length of 10 characters
These announcements were announced as needed, ng-minlength and
ng-maxlength directive
The appropriate form for the form with messages.
Although the user uses the information, it is useful to show a message about the next step in the validation process, for example:
• First, show where the site is needed
• When the person begins to write, a message indicating the minimum length appears.
Conclusion:
To getting expert-level training for Angularjs Training in your location-Angularjs training in Chennai| Angularjs training in Chennai | Angularjs training in Chennai | Angularjs training in Velachery | Angularjs training in Tambaram | Angularjs training in sholinganallur | Angularjs training in Annanagar | Angularjs training in Bangalore | Angularjs training in Bangalore | Angularjs training in btm | Angularjs training in marathahalli | Angularjs training in electronic city Angularjs training in pune| for getting online training Angularjs online training| Angularjs training in USA | Angularjs interview questions | Automation anywhere online Training




This is an awesome post.Really very informative and creative contents. These concept is a good way to enhance the knowledge.I like it and help me to development very well.Thank you for this brief explanation and very nice information.Well, got a good knowledge.
ReplyDeleteBig Data Analytics Courses in Chennai
Big Data Analytics Training in Chennai
Python Training in Chennai
Java Training in Chennai
Software Testing Training in Chennai
Big Data Analytics Training in Porur
Big Data Analytics Training in Adyar
Your good knowledge and kindness in playing with all the pieces were very useful.
ReplyDeleteDotnet Training in Chennai
Matlab Training in Chennai
Embedded Training in Chennai
This is excellent information. It is amazing and wonderful to visit your site.Thanks for sharing this information,this is useful to me... c Software Testing Training in Chennai | Software Testing Training in Anna Nagar | Software Testing Training in OMR | Software Testing Training in Porur | Software Testing Training in Tambaram | Software Testing Training in Velachery
ReplyDelete