Basics concepts of React.Js
Basics concepts of React.Js
If you are new to React.js, this training will offer you all the basic ideas.
Why and why?
This article will not include details about this, and why? Although we can know that React is a JavaScript library, whose goal is to create a unique interface and many of the popular social networks like Facebook and Instagram to name something. In a fast and responsible way, format, we can create files that can be used. It is loose and loose. There are many benefits, but I will jump directly to the basic words.
What is Virtual DOM?
• DOM (the document format) is part of the UI, as substances, characteristics.
• Virtual DOM is a list of nodes, which is a small amount of memory from the original DOM museum.
• The rendering process () creates a reaction response.
• At any time when the basic data changes, there is a new mixed DOM that compares the difference between the previous DOM and the only real change in the DOM.
• Therefore, the specific elements on ReactDOM.render () should only update the DOM elements that have changed. Hahaha
What is JSX?
• Extending the schedule, JSX is not the exact right of the browser to read. The Java file that includes the JSX code is very similar to HTML and the file must be completed before reaching the website with the JSX compiler that translates JSX Javascript.
• The JXS device is treated as a Javascript text, it can be stored, modified or stored in a product or folder.
Each JSX statement must have one of the most remote parts. Normally, go back to JSX <div> </ div>.
Key case:
• You do not need to write JSX, you can write it in the entire React.createElement code, but you can not recommend it.
What is the part?
• This section is a small part of the one responsible for a job. It is usually HTML.
• Some JSX can be used in the section.
• Causes and conditions must be visual. Examples include:
• This refers to the element as the closing method.
• The passport application can include dozens or even hundreds of integration segments.
• When you import a variable from a file other than the current file, the deletion of the import is sufficient. You also need a send invitation in another folder. Bring the following examples:
What are the points?
• Information about a part of the application.
• The section ad section is a topic. You have information about this part. To see part of the preparation section of the section, use the word. props, as shown in the following code:
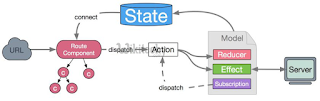
What is the state?
• The Reaction Unit can find information about movement in two ways: equipment and condition.
• Unlike softness, the outer area is outside the country. The unit decides what country it is from.
What are the forms?
• We all know the HTML types. In some cases, you can respond, correct if we have a format that is really the only place to use. This is because, in contrast to the traditional structure of the React form, you are rearranging the form of any change in form. This eliminates the need for everything that is "dirt" everything.
What are the habits of life?
Life cycle systems are some ways of knowing the life of a life-threatening situation.
• There are three lifestyle modules that include direct links to these three forms:
1. componentWillMount: when the first part is produced, elementWillMount is called just before the presentation.
2. Render: We have talked about all this time.
3. componentDidMount: when the first part is returned, elementDidMount appears as soon as HTML is finished.
• If your X-ray application uses AJAX to collect the initial information about the API, then the section of the installation section is called "AJAX call". This is a good place to connect the Reference Request for external requests, such as the API or TIME website, or to set a Timeout or setInterval.
When summarized in each section, there are five ways to update life cycle patterns, which we call as follows:
1.WillReceiveProps: When partially updated, the WillReceiveProps section will appear only before the call is received if the article receives the item.
2. must be interconnected: mustComponentUpdate will automatically find two arguments: the next and the next.
To getting expert-level training for Angularjs Training in your location-Angularjs training in Chennai| Angularjs training in Chennai | Angularjs training in Chennai | Angularjs training in Velachery | Angularjs training in Tambaram | Angularjs training in sholinganallur | Angularjs training in Annanagar | Angularjs training in Bangalore | Angularjs training in Bangalore | Angularjs training in btm | Angularjs training in marathahalli | Angularjs training in electronic city Angularjs training in pune| for getting online training Angularjs online training| Angularjs training in USA




ReplyDeleteIt’s great to come across a blog every once in a while that isn’t the same out of date rehashed material. Fantastic read.
AWS Course Training in Chennai |Best AWS Training Institute in Chennai
Thanks for one marvelous posting!
ReplyDeleteBlue Prism Training in Chennai | Blue Prism Training Center in Chennai
I’ve bookmarked your site, and I’m adding your RSS feeds to my Google account.
ReplyDeleteBlue Prism Training in Chennai | Blue Prism Training Center in Chennai
I feel really happy to have seen your webpage and look forward to so many more entertaining times reading here. Thanks once more for all the details.
ReplyDeletePython Training | python training in chennai | python training institute in chennai | best python training in chennai | python training centers in chennai | best python training institutes in chennai | python training cost in chennai | python training and placement in chennai | python training classes in chennai | python training institutes in chennai | python programming training in chennai | python training centres in chennai | python training courses in chennai |
best python training centre in chennai | python programming training centers in chennai
Software Testing | software testing training in chennai | software testing training institutes in chennai | best software testing training institute in chennai with placement | best software testing training institute in chennai | best software testing training in chennai | software testing training institute in chennai | best training institute for software testing in chennai | software testing training and placement in chennai | best software testing training institutes in chennai | software testing training with placement in chennai | training for software testing in chennai
SAS Training in Chennai
Your very own commitment to getting the message throughout came to be rather powerful and have consistently enabled employees just like me to arrive at their desired goals.
ReplyDeleteAngularjs Training Fees in Chennai
Best Java Training Fees in Chennai
Best Bigdata Hadoop Training Fees in Chennai
Best SAS Training Fees in Chennai
Best Python Training Fees in Chennai
Best Software Testing Training Fees in Chennai
ReplyDeleteclick here for more info
ReplyDeleteclick here for more info.
ReplyDeleteclick here for more info.
........................................................................
click here for more info.
ReplyDeleteclick here for more info.
ReplyDeleteclick here for more info.
ReplyDelete
ReplyDeleteclick here for more info.
..................................................................